
visiocraft.netlify.app
Visiocraft | Web Design & Frontend Development Agency
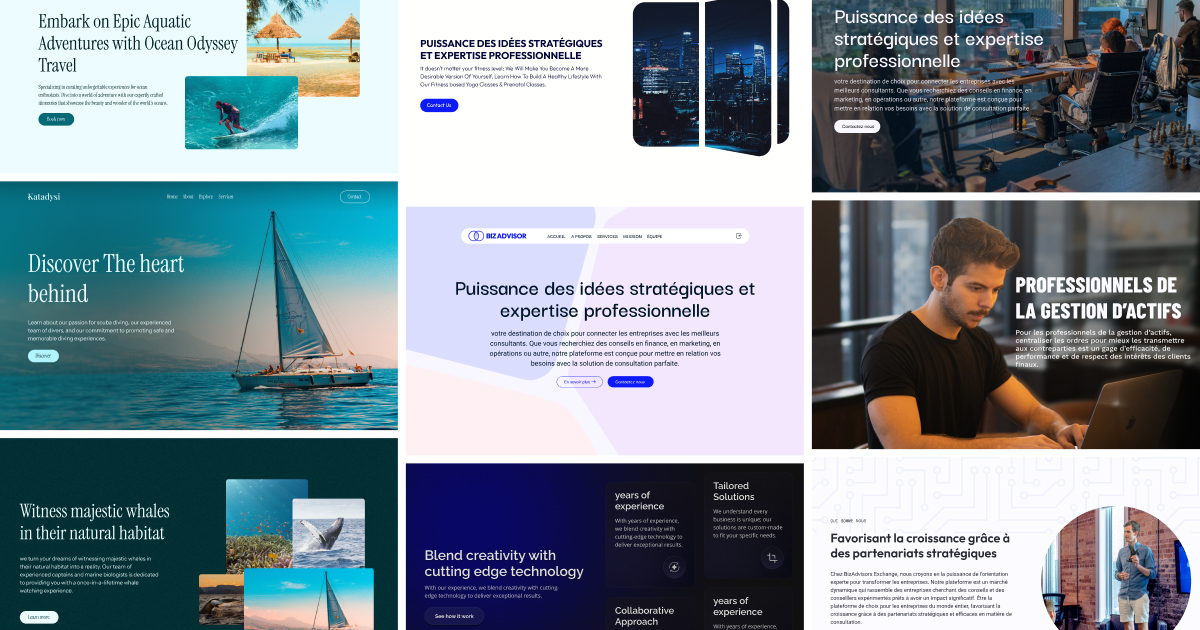
Visiocraft is a leading web design and frontend development agency specializing in creating stunning websites and user experiences with modern technologies like React.

visiocraft.netlify.app
Visiocraft | Web Design & Frontend Development Agency
Visiocraft is a leading web design and frontend development agency specializing in creating stunning websites and user experiences with modern technologies like React.
After signing up, just use this URL as the open-graph of any page on your website:
https://snapog.com/api{apiKey}?url=yourwebsite.com/blogs/article-1That's it! SnapOG will handle the rest, ensuring your website always looks professional on social platforms.
Example: https://snapog.com/api/og_374f95ac287b9b78?url=snapog.com
Don't let the challenges of Open Graph image creation slow you down. With SnapOG, you can focus on growing your business while we take care of your branding needs.